|
ocinside 
aus Krefeld
online


Administrator
23 Jahre dabei !
Intel Core i9
3600 MHz @ 5200 MHz
78°C mit 1.552 Volt
|
        
Problem:
Bei dem Wechsel von Firefox 88 auf 89 gab es ein Firefox Redesign mit unübersichtlich weiten Abständen der Lesezeichen und Menüansicht, das ab Firefox 91 über ein CSS File wieder auf ein schmales Design geändert werden kann.
Beschreibung:
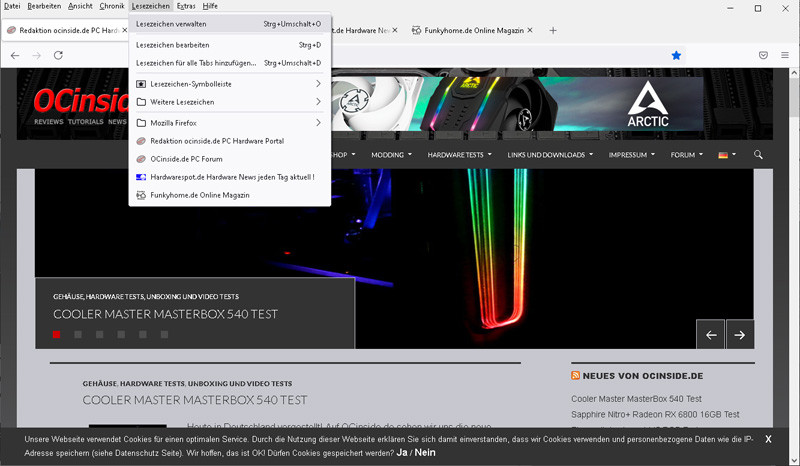
Seit dem 01.06.2021 gibt es von Mozilla wieder ein neues Redesign, das bereits vorab unter dem Codenamen Proton angekündigt wurde. Wer also seinen Firefox Browser von Version 88 auf Version 89 aktualisiert, wird mit dem folgenden Design überrascht:

Die neue Firefox Ansicht sieht zwar schickt aus, benötigt allerdings auch deutlich mehr Platz, als zuvor. Denn die sogenannten schwebenden Tabs, aber auch das Lesezeichen Kontextmenü wurde deutlich geräumiger gestaltet und lässt so manche Lesezeichen Menüleiste bis zum unteren Boden erscheinen. Deshalb möchten bestimmt einige Anwender die alte Ansicht wiederherstellen. Wie man das schmale Design bis Firefox 90 wiederherstellt, hatten wir in dieser Anleitung beschrieben. Nun geht es aber leider ab Version 91 nicht mehr über die about:config, sondern muss ein CSS File erstellen.
Lösung:
Schnellausführung für erfahrene Anwender:
Über about:config den Wert toolkit.legacyUserProfileCustomizations.stylesheets auf true setzen.
Dann userChrome.css Datei im eigenen Firefox Profilpfad im Unterordner chrome anlegen und mit folgendem Inhalt hineinkopieren:
Code
#tabbrowser-tabs {
--user-tab-rounding: 2px;
}
.tab-background {
border-radius: var(--user-tab-rounding) var(--user-tab-rounding) 0px 0px !important;
margin-block: 1px 0 !important;
}
#scrollbutton-up, #scrollbutton-down {
border-top-width: 1px !important;
border-bottom-width: 0 !important;
}
.tabbrowser-tab[usercontextid] > .tab-stack > .tab-background > .tab-context-line {
margin: 0px max(calc(var(--user-tab-rounding) - 3px), 0px) !important;
}
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
|
Schritt für Schritt Anleitung
Schritt 1
Um die schmale Ansicht mit der klassischen Darstellung von Firefox 88 auch ab dem neuen Firefox 91 wieder erhalten zu können, gibt man in der Addressleiste about:config ein und bestätigt die Warnmeldung. Dort sucht man dann nach toolkit.legacyUserProfileCustomizations.stylesheets
Diesen ändert man nun jeweils mit dem rechten Umschalten Button auf true.
Schritt 2
Nun klicken wir z.B. mit der rechten Maustaste auf den freien Desktop, wählen Neu -> Textdokument und erstellen damit eine neue Textdatei, die wir als userChrome.css benennen. Wichtig, falls Dateinamenerweiterungen ausgeblendet sind, unbedingt darauf achten, dass nicht noch ein .txt dahinter steht. Diese Datei editieren wir nun z.B. mit einem Rechtsklick Öffnen mit -> Andere App auswählen -> Editor oder Notepad++ und geben darin z.B. folgenden Text ein, um das ursprüngliche Design herzustellen:
Code
#tabbrowser-tabs {
--user-tab-rounding: 2px;
}
.tab-background {
border-radius: var(--user-tab-rounding) var(--user-tab-rounding) 0px 0px !important;
margin-block: 1px 0 !important;
}
#scrollbutton-up, #scrollbutton-down {
border-top-width: 1px !important;
border-bottom-width: 0 !important;
}
.tabbrowser-tab[usercontextid] > .tab-stack > .tab-background > .tab-context-line {
margin: 0px max(calc(var(--user-tab-rounding) - 3px), 0px) !important;
}
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
|
Hier findet man einen richtig schönen Generator, um ein eigenes .css File dafür zu kreieren.
Schritt 3
Nun muß man den Pfad herausfinden und öffnen, wo das eigene Profil abgespeichert wird. Am einfachsten geht das, indem man in Mozilla Firefox auf Hilfe -> Weitere Informationen zur Fehlerbehebung anklickt oder einfach about:support in der Adresszeile eingibt. Dort dann in der Zeile Profilordner auf Ordner öffnen klicken.
Schritt 4
In diesem Profilordner erstellt man nun mit Adminrechten über einen Rechtsklick den Ordner chrome und kopiert dort die zuvor erstellte userChrome.css hinein. Jetzt einfach Firefox schließen und wieder öffnen ...
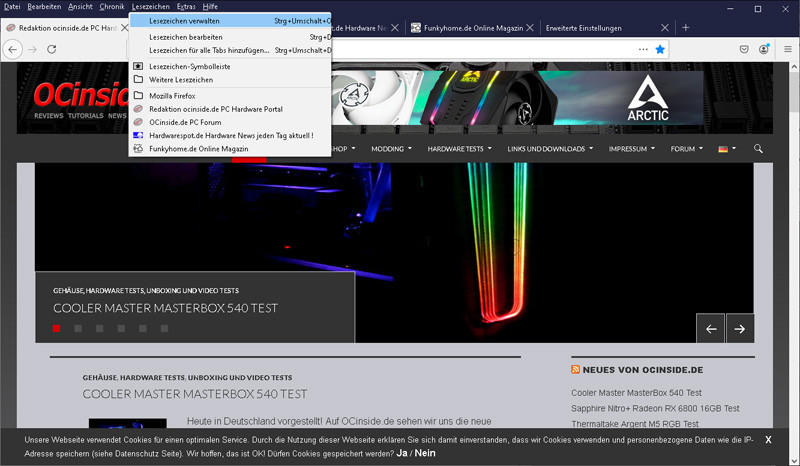
Ergebnis:
Und schon sieht alles wieder aus wie vorher, obwohl der Firefox Browser im Hintergrund natürlich weiterhin aktuell ist und mit den neusten Funktionen erweitert wurde 

Wer möchte, kann das .css File natürlich nach Belieben anpassen 
Hardware News lesen * Unterhalten * Smarthome und Gadgets
Übertakten, Modding und Testberichte * Fanartikel kaufen
|
Beiträge gesamt: 171072 | Durchschnitt: 20 Postings pro Tag
Registrierung: April 2001 | Dabei seit: 8641 Tagen | Erstellt: 10:11 am 13. Aug. 2021
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|